FigPilot is a Figma Plugin for Chakra UI that generates production ready code from your Figma designs.
Usage
To get the best results from FigPilot, you need to:
- Use the Chakra UI Figma library. You can download it from the Chakra UI Figma Library
- Leverage Auto Layout in Figma. This is a feature that allows you to create responsive designs in Figma.
- Rename your layers to match the Chakra UI component names.
- Rename your component properties to match the Chakra UI component props.
Plugin Tips
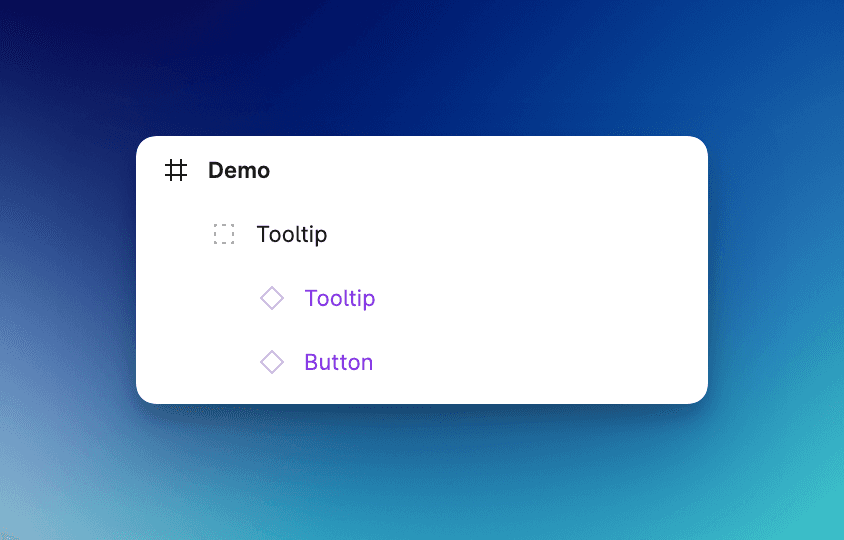
Tooltip
- Group layers
- Rename the group to "Tooltip"
- Ensure the tooltip component is directly nested inside this group

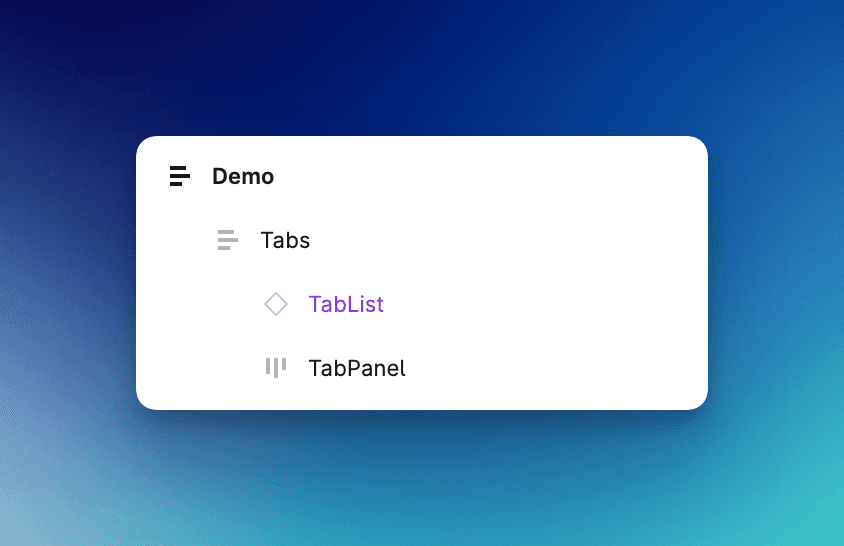
Tabs
- Group the tab nodes within a "Tabs" group
- Rename the tab content to "TabPanel"

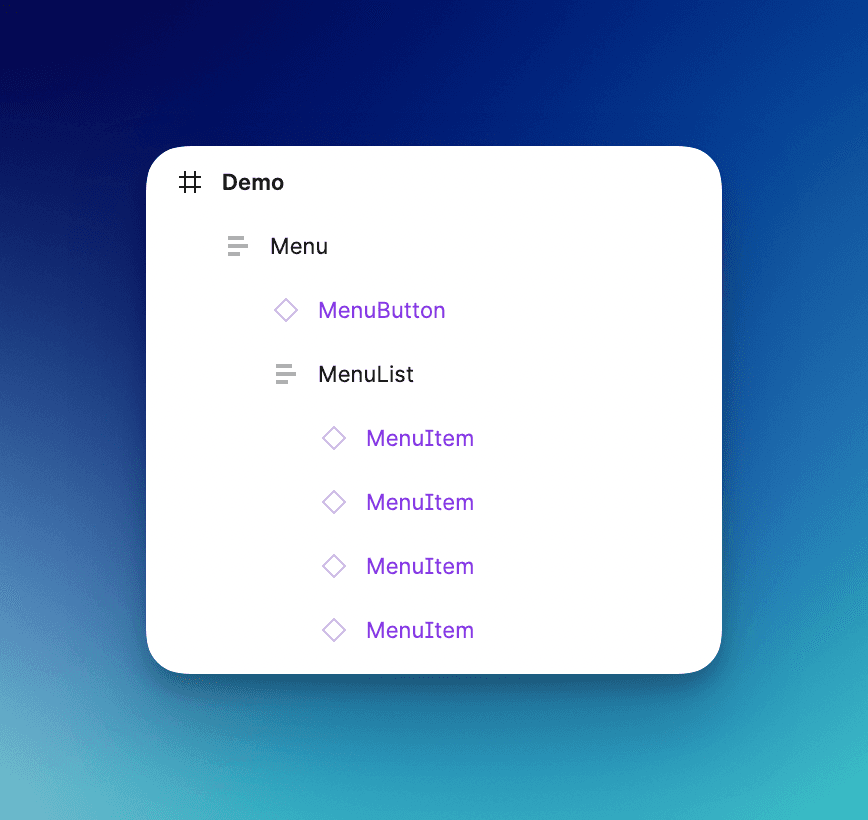
Menu
- Rename the button to "MenuButton"
- Ensure the menu container is named "MenuList"
- Group the button and the list, and rename it "Menu"

Not Supported
There are some features we don't currently support. We're working on adding support for these features in the future.
Text Nodes
- No support for list items within text nodes.
- Paragraphs is not supported.
Rectangle Nodes
- No support for background images.
- No support for multiple background colors (since this is not supported by Chakra UI).
Known Issues
Group to Frame
When converting a group to a frame, the plugin will not convert the group's children to frames. You'll need to do restart the plugin. This is a known Figma Plugin bug.
Need Support or Training?
If you need help with your project, you can hire us to help you. We offer support and training for Chakra UI and Figma. Contact us to get started.