Convert Figma Designs to Chakra UI
Get production-ready code direct from Figma, and accelerate your development process

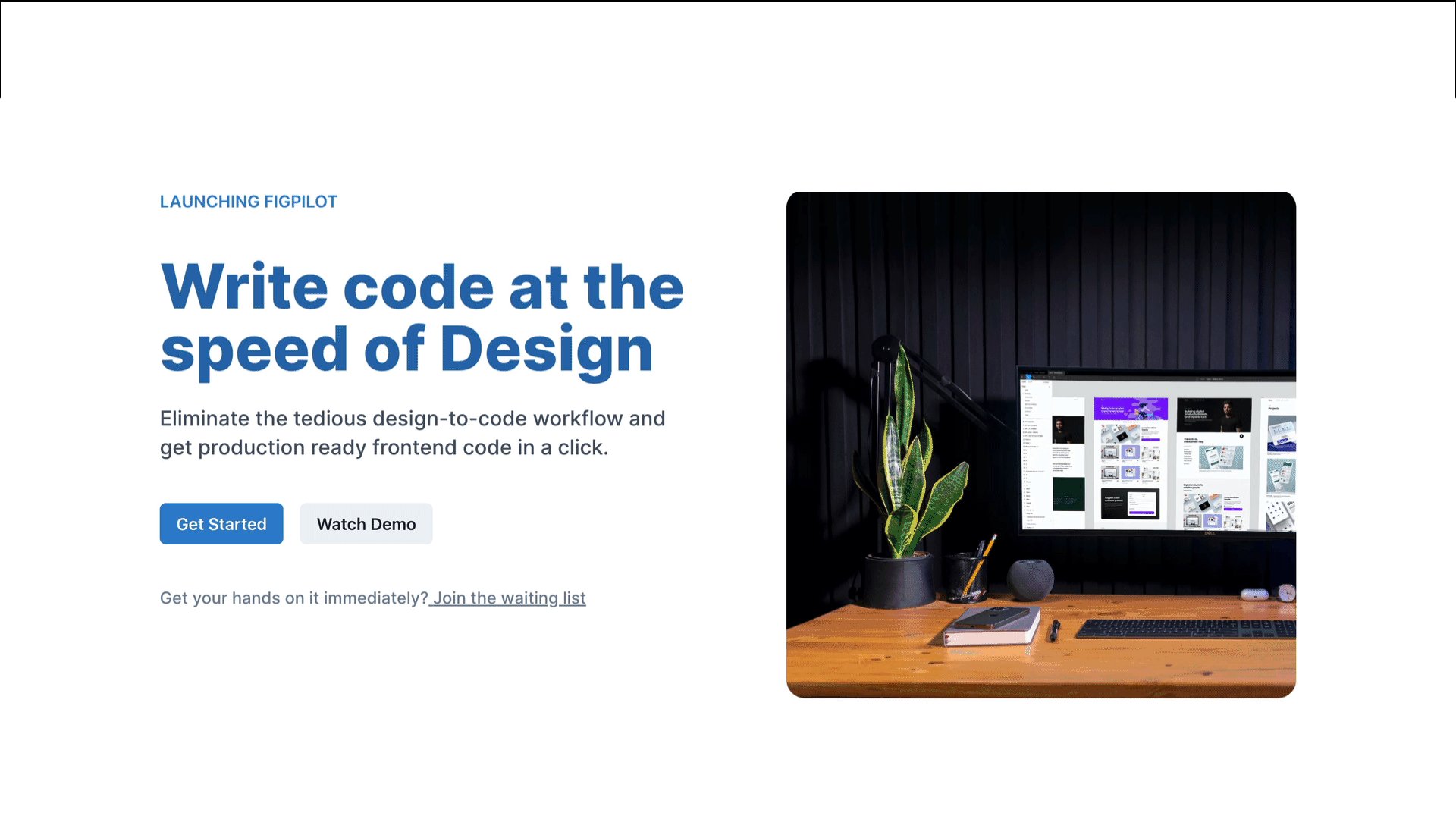
Seamlessly Handoff
Say goodbye to exporting screen assets to developers
Design screens Faster ⚡️
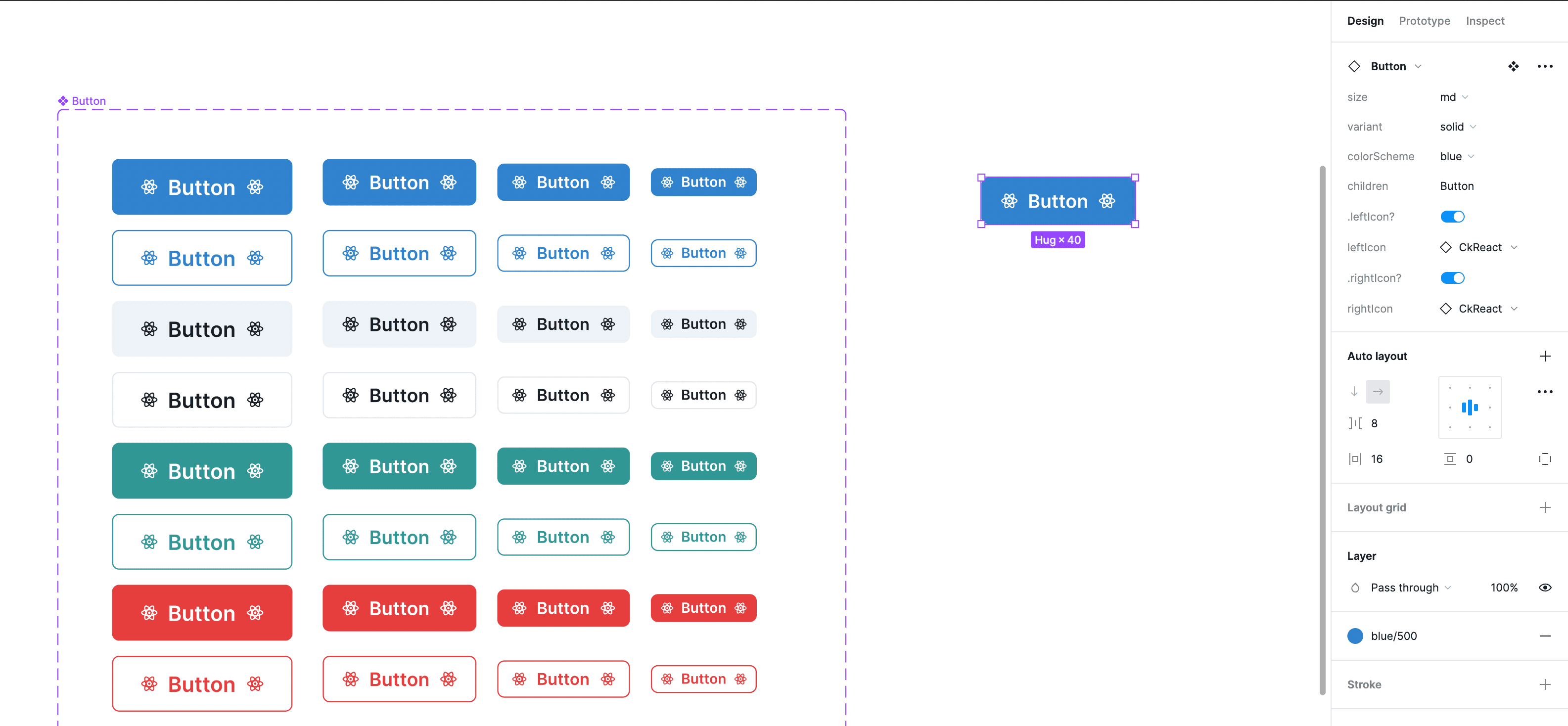
Using the Chakra UI Figma Kit, designers can now create screens in minutes

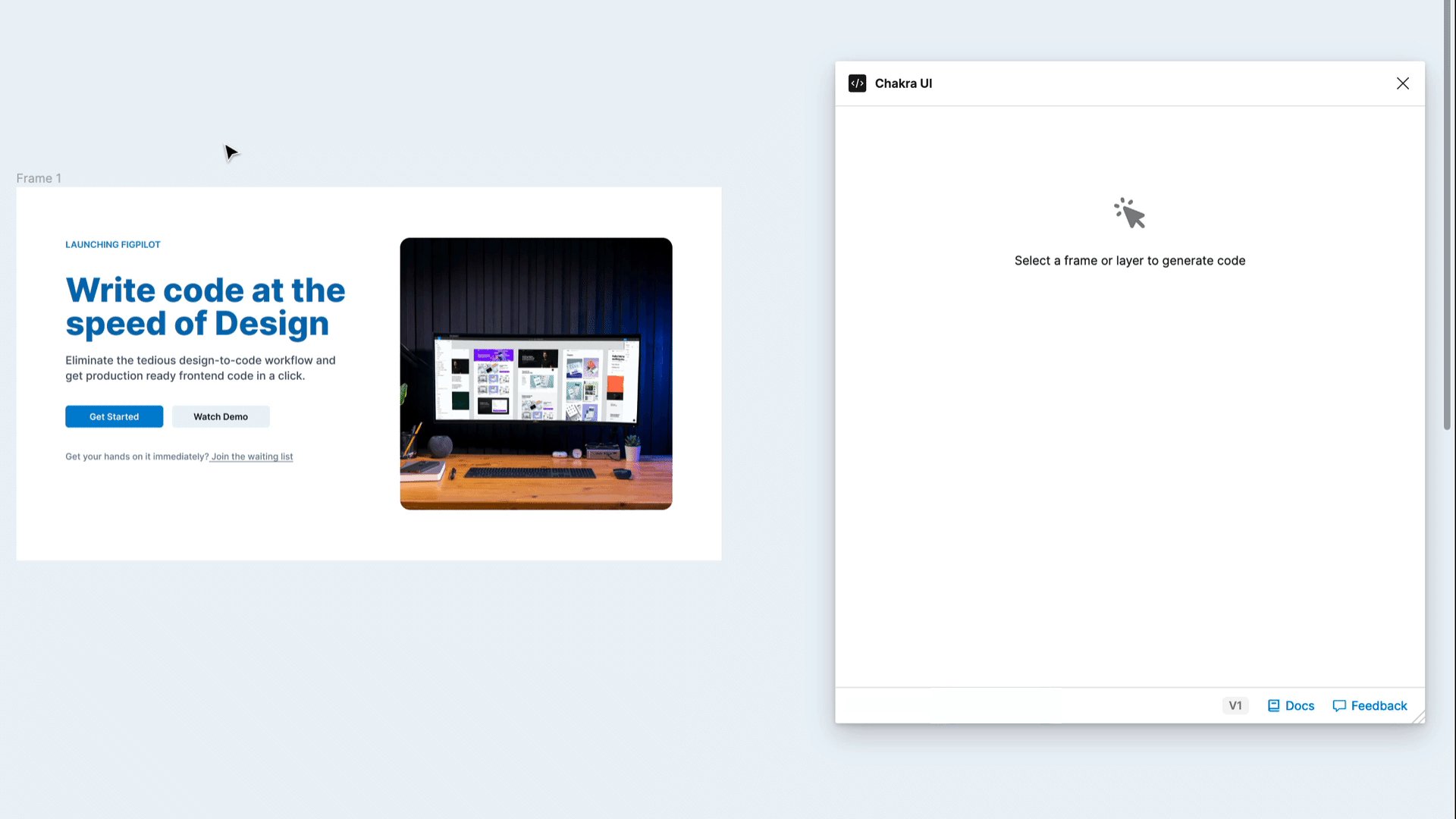
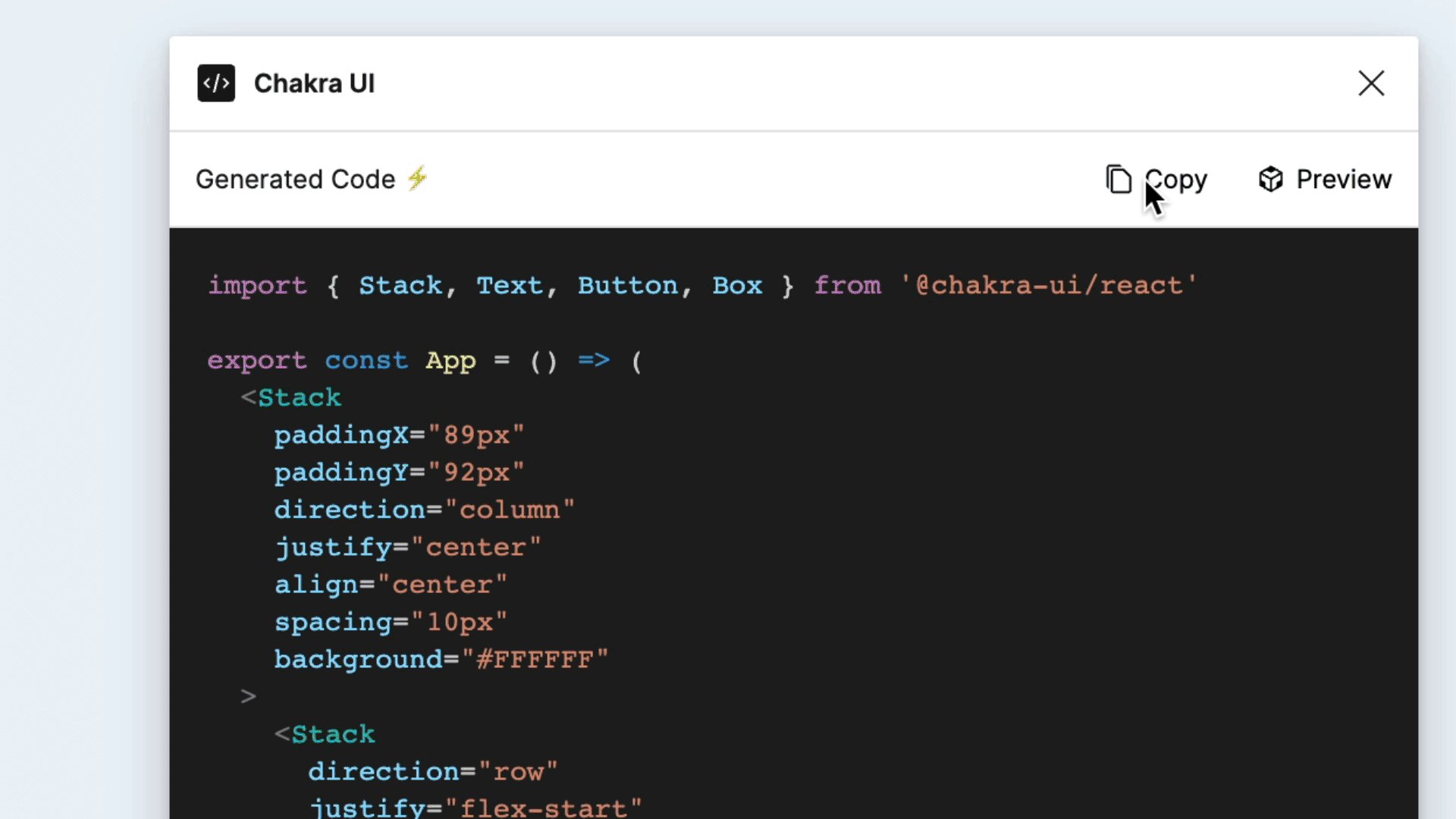
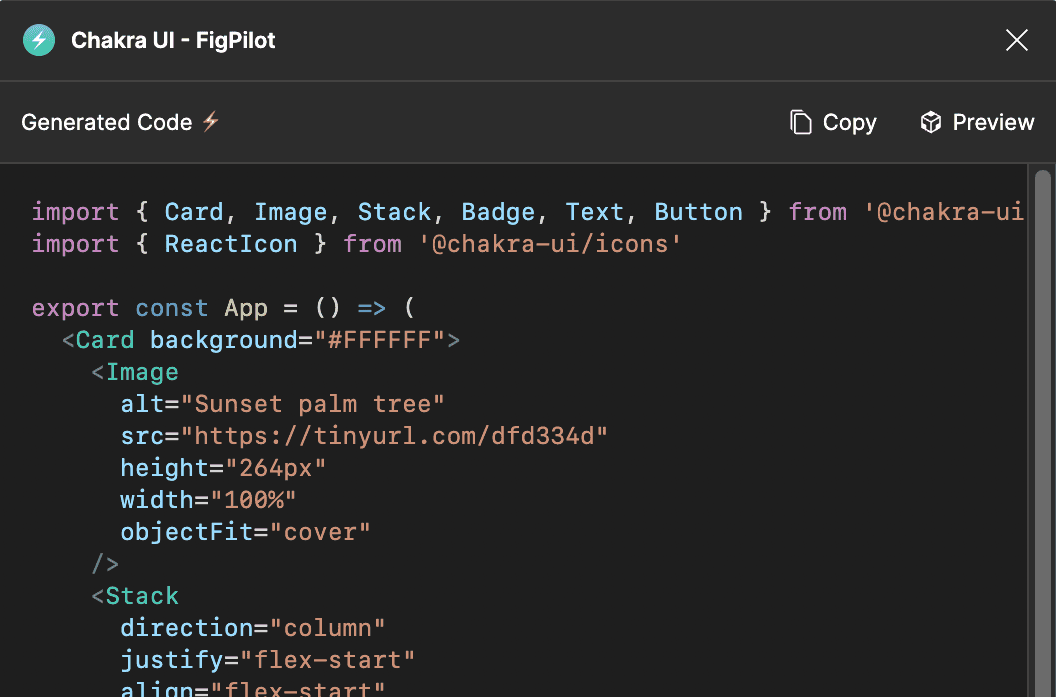
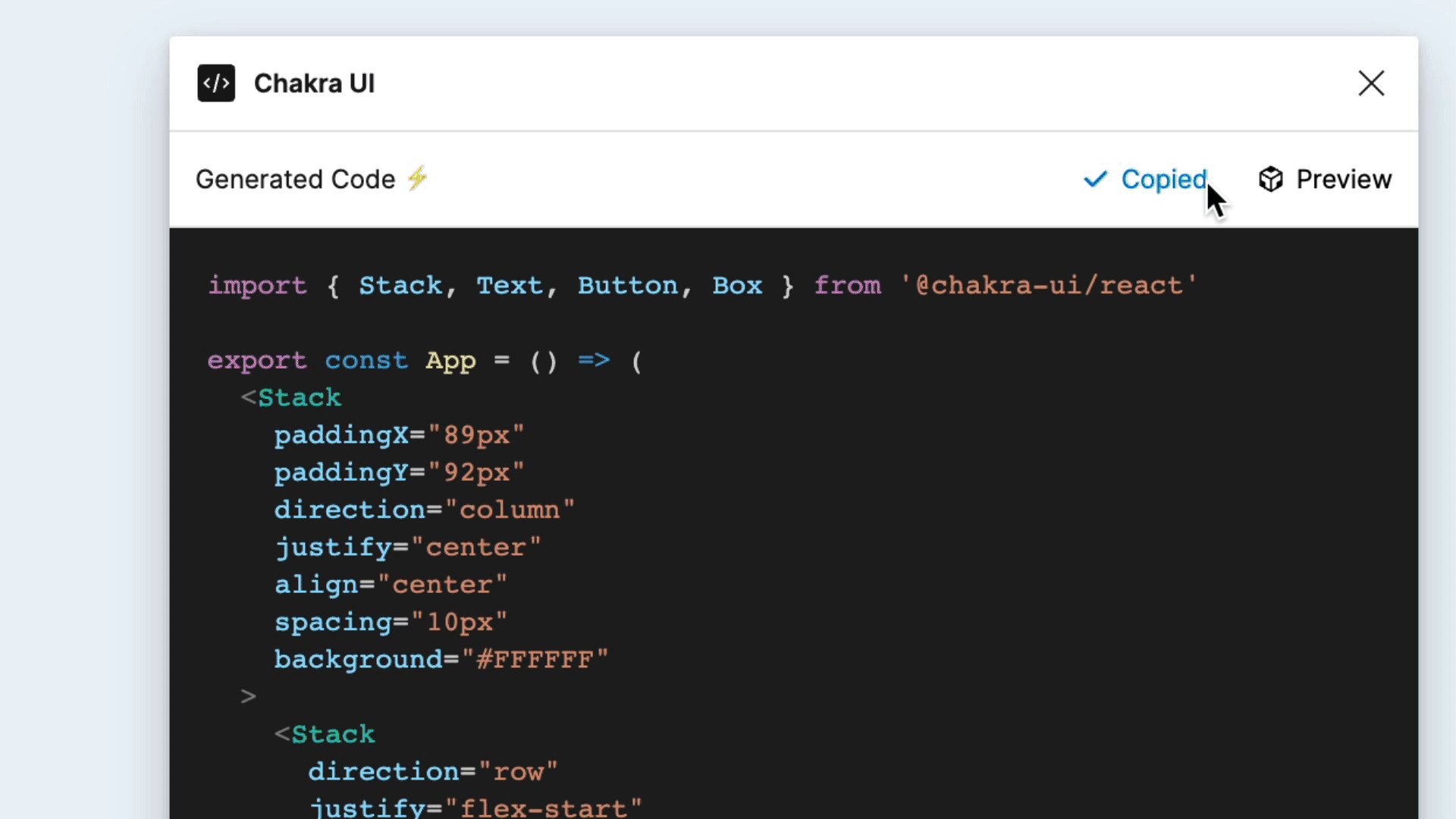
Generate Code in a Click
Give your developers superpowers to generate the code from Figma designs

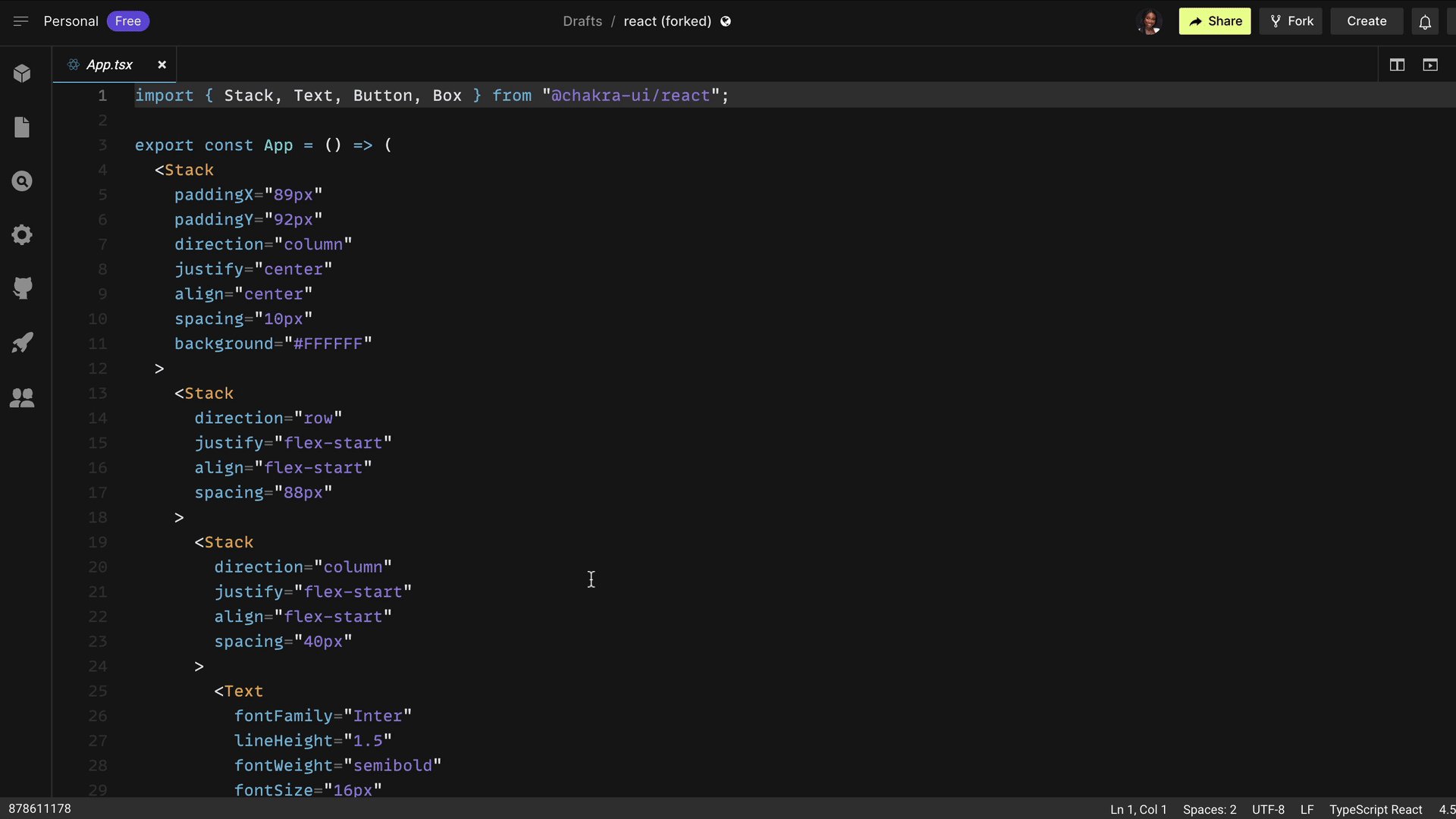
Instant Preview 🪄
Get a live CodeSandbox URL of the generated code and share with your team

Get the official Figma toolkit
The Figma plugin and UI Kit have been carefully designed to match the Chakra UI API and structure.
Get more from the tools you love
Figma and Chakra UI are a match made in heaven. Designers use the tools they know and developers don't need to adopt new conventions.
Designers
Create beautiful components faster with our Figma Kit.
Developers
Save time by generating production-ready code.
Agencies
Provide more value to your clients with minimal effort.
Startups
Ship ideas and products to your end users in hours, not days.
Loved by the community
FigPilot gave me so much speed that I could build multiple pages of my site in a single day. Now, I’m on the hunt to create new designs in Figma because development is such a breeze 🔥
Esther Agbaje
Frontend Developer & DevRel
I dreamed about a tool like this when I was starting with Figma! Now I get to turn that dream into reality 😲. This plugin is awesome!
Lazar Nikolov
Senior Developer Advocate, Sentry
Wow, this is awesome! I built my personal website with Chakra UI and the DX is amazing. With this Figma plugin, it gets even better! ❤️
Elizabet Oliveira
Design Systems, Elastic
Pricing
Save 20% when you choose the yearly subscription
Speed up your workflow
With just one click, convert your design into code that seamlessly integrates with your Chakra UI project.
Correct by design
Gone are the days when you had to look closely to see if the design was implemented correctly.
Support Chakra UI
With every subscription you support Chakra UI and the further development of this plugin.
Basic
With all features
$
12
per user / month
(excl. VAT)
Features
Unlimited projects
Single user license
Customer support
Free updates
Frequently asked questions
How do I get started with your product?
When you purchase a license, you get a license key. Then, you can put this license key (which you can get from the Figma community) into the FigPilot plugin.
What are the best practices for generating cleaner code?
To get the most out of FigPilot, we recommend you do the following:
- Use the Chakra Figma UI kit
- Use Auto Layout in Figma
- Generate code per design section instead of the entire page
Can I cancel my plan at any time?
Yes, you can cancel your monthly or annual subscription plan whenever you’d like by emailing us at support@chakra-ui.com. After you cancel, you’ll still have access to the plugin until the end of your billing cycle.
What is your refund policy?
We offer a free 3-day trial period, after which you begin to get charged. As a result, there is no refund for the subscription, and your access will stop at the end of your billing cycle.
Do you provide technical support?
If you need technical assistance or have questions about FigPilot, please contact us at support@chakra-ui.com. We're committed to creating the best experience possible and happy to hear your feedback.
Do you offer team licenses?
We don’t offer team licenses at the moment. Our pricing plan is straightforward — purchase the number of licenses you need and get that number of license keys.